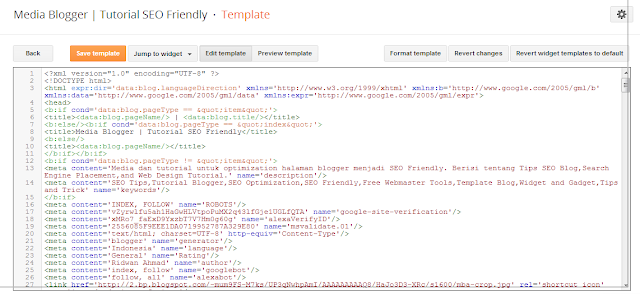
Penjelasan mengenai masing-masing tools tersebut, mungkin teman teman sudah ketahui.
Back : berfungsi untuk kembali dan menutup halaman edit html.
Save Template : untuk melakukan penyimpanan editan template.
Jump to Widget : berfungsi untuk melihat sebuah widget yang berada pada header,sidebar,footer,atau post body.
Edit template : akan selalu aktif apabila teman teman melakukan pengeditan.
Preview Template : Berfungsi untuk melihat hasil dari pengeditan langsung ke interface blog. Apabila pengeditan yang teman teman lakukan benar maka pada saat klik Preview tidak akan muncul pemberitahuan error.
Revert Changes : Untuk memulihkan / mengembalikan / membersihkan pengeditan yang error kembali ke semula.
Revert Widget Template to Widget : Mengembalikan pengeditan template ke bentuk umum dari widget atau gadget blogger.
Di dalam menu edit html teman teman tidak melihat kode CSS tetapi hanya melihat kode HTML. Untuk melihat dan melakukan pengeditan CSS maka teman teman harus melakukan klik tanda play button di kata . Maka teman teman akan melihat semua kode CSS yang anda gunakan.
Untuk menemukan data post body, kita juga harus mengklik tombol warna hitam seperti contoh pada gambar diatas. Atau teman teman juga bisa mengklik semua tombol tersebut, agar semua kode baik itu CSS, HTML, JQuery, Javascript dapat terlihat dan muncul semua.
Teman teman dapat melakukan pencarian kode dengan menekan tombol CTRL+F
Untuk mencari teks berdasarkan yang pernah diedit sebelumnya dapat menekan CTRL+SHIFT+F
Atau untuk mengganti, menemukan, dan mengganti semua kejadian sekaligus dapat menekan tombol CTRL+R
Template Blog pada menu EDIT HTML adalah sumber kode yang mengontrol tampilan blog teman teman. Semoga informasi tadi dapat bermanfaat dan membantu teman teman dalam mengolah, melakukan design, memodifikasi tampilan blog menjadi lebih mudah. Dengan adanya baris nomor pada setiap elemen kode pada HTML akan sangat membantu kita apabila terjadi kesalahan sehingga mudah ditemukan.
Peningkatan template editor HTML sekarang telah mendukung penomoran baris, sintaks, auto-indentation dan kode folding untuk membuat dan mengedit template Anda jauh lebih mudah dari sebelumnya.





5 komentar:
blog walking shob...semoga makin keren..... sukses gan
Komplit nih sob. Pasti banyak yang terbantu
makasih gan. :q:
iya mas, hehe
test
Posting Komentar